Hallo alle zusammen!
In der letzten Zeit habe ich immer wieder feststellen müssen, dass meine Blog-Beiträge nicht ganz so dargestellt werden, wie ich es eigentlich geplant hatte. Insbesondere bei der Darstellung der Fotos und Bilder gibt es einige kleine Probleme, die ich mal kurz ansprechen wollte.
Angefangen hatte es vor einigen Monaten, als ich gemerkt hatte, dass unter dem eingefügten Fotos keine leere Zeile mehr gelassen wurde und der folgende Text unmittelbar darunter anfing. Das Problem ließ sich leicht lösen, in dem ich den Platzhalterbefehl < / b > eingegeben hatte.
Vorher war dies nicht nötig, aber es nervte zum Glück auch nur ein klein wenig.
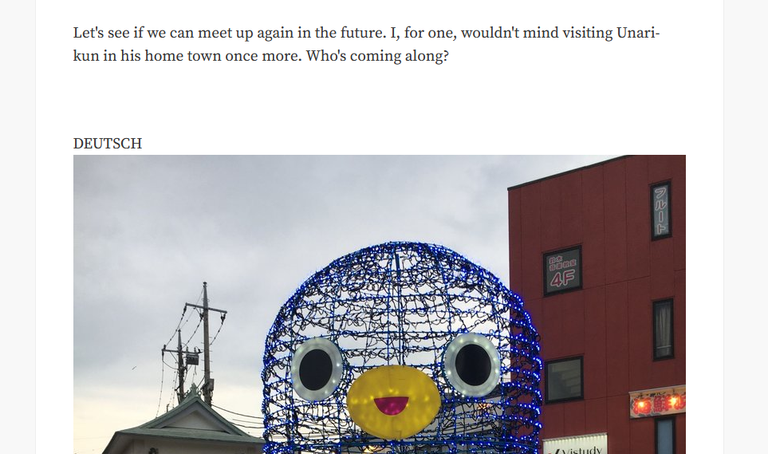
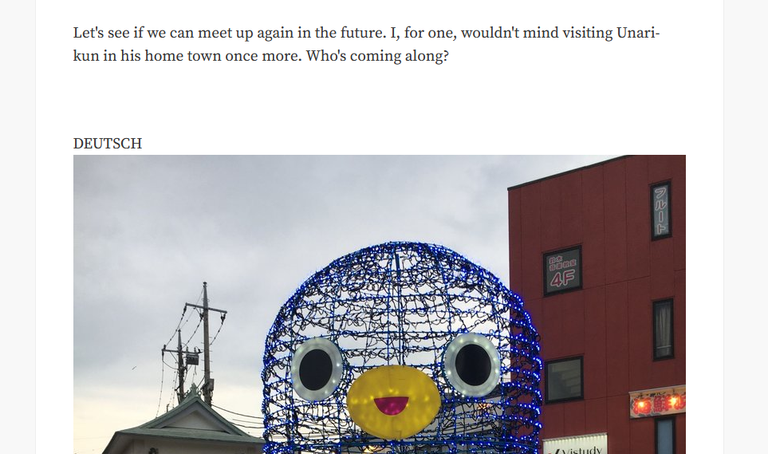
Seit ein paar Tagen merke ich nun, dass die folgende Zeile über und nicht unter dem Bild steht. Auch das lässt sich beheben, in dem ich vor dem Text noch eine Leerzeile eingebe. Aber alle früheren Beiträge scheinen nun dieses Problem zu haben, wie ich euch im nächsten Bild mal zeigen will.

Dieses Bild stammt aus diesem Beitrag, welcher unter hive.blog genau so zu sehen ist. Bei Peakd gibt es diesen Glitch nicht, was sehr interessant ist.
Weiß jemand vielleicht, warum das liegen könnte? Wie gesagt, für zukünftige Beiträge kann ich esja selber verhindern, dass der Text über das Bild rutscht. Aber in vielen anderen früheren Beiträgen sieht es leider alles jetzt etwas verschoben aus.
Nun ja, man wundert sich halt und das führt dann eben zu Fragen und neuen Beiträgen. Und hoffentlich auch zu Antworten, die einen befriegen und ruhig stellen.
Euch allen einen wundervollen Tag. Beste Grüße aus dem Fernen Osten!

ENGLISH
Hello everyone!
Recently, I've noticed that my blog posts are not being displayed quite as I had planned. Especially when it comes to displaying photos and images, there are a few small problems that I wanted to address here.
It all started a few months ago when I noticed that no space was left under the inserted photo and the text immediately underneath it. But this problem was easily solved by entering the placeholder command < / b >.
This was not necessary before, but fortunately it was only a little annoying.
A few days ago I noticed that the text line which should be below the image is now above. This can also be fixed by adding a blank line just before the text. But all previous posts now seem to have this problem too, as I will show you in the next imag

This image is from this post. This is how it looks on hive.blog. Peakd does seem to have this glitch, which is very interesting.
Does anyone know what could be the reason for all this? As I said, for future posts I can prevent the text from sliding over the image myself. But in many other earlier posts it all looks a bit distorted now.
Well, I just wonder and that leads to questions and new posts. And hopefully also to answers that satisfy and calm me down.
Have a great day everybody and best wishes from the Far East!