
Hello Hive Community Members,
Welcome to daily updates from @sagarkothari88 - a Hive Witness & mobile-app-developer.
Actively contributing to following projects on Hive
- HiveFreedomDollar
- HiveCurators - DiscordBot
- Video Encoder Nodes
- The Hive Mobile App
- 3Speak Mobile App
- 3Speak new-website - backend (acela-core)
- 3Speak new-website
- Hive Witness Node

Updates: HiveFreedomDollar
- In this, right after payment is complete, App would suggest user to provide a feedback by uploading photos.
- We would like to upload a photo to Hive.
- That's what I focused on today.

How to upload an image to a Hive Blog Post?
- https://developers.hive.io/services/imageHoster.html - Here the piece of code for uploading the image when you have the PostingKey.
- I found some related code but not exact code to match my need - upload image with @HiveKeychain
- In this article, I'll illustrate how to upload an image even with plain javascript inside html page.
Objective: Upload an image using HTML & vanilla JS
- Reference #1: https://gitlab.syncad.com/hive/condenser/-/blob/develop/src/app/redux/UserSaga.js#L861
- Reference #2: https://developers.hive.io/services/imageHoster.html
Step 1: Getting the Buffer & Axios
- Yep. You read it write. We don't have the access to buffer on client-side-code.
- This may look simple by looking at few lines of code but believe me, it took time to find out the right piece of code.
<body>
// this one to get the access to Buffer
<script src="https://bundle.run/buffer@6.0.3"></script>
Step 2. Open File Picker
- In my case, I've flutter on the front-end-side. So, I'll need to press the file button programmatically.
- So, following code snippet illustrates launching file-picker from code.
- You can remove unwanted code if you wish to.
async function openImagePickerForWebApp(id, account) {
return new Promise(function (resolve, reject) {
var input = document.createElement("input");
input.type = "file";
input.onchange = (e) => {
};
input.click();
});
}
- As you can see in the above code, we are creating input element.
- We added input-type & added onchange handler there.
- We clicked on that newly created element.
Step 3. Reading file using FileReader
- As soon as user is done selecting the file (image file), we are required to take some action.
- Following code snippet takes care of it.
async function openImagePickerForWebApp(id, account) {
return new Promise(function (resolve, reject) {
var input = document.createElement("input");
input.type = "file";
input.onchange = (e) => {
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = async () => {
};
reader.readAsBinaryString(file);
};
input.click();
});
}
- So, here we've defined file-reader & also defined variable file which is pointing to selected file.
- We are setting up onload callback & right after that we're reading file as a binary string.
Step 4. Creating Buffers image upload
- In order to avoid spam, Hive has implemented this mechanism
- The image which is being uploaded, buffer of that image will be signed by private key of a user.
- With this, only authenticated users can upload image.
// Step 1. Get Prefix Buffer
const prefix = window.buffer.Buffer.from("ImageSigningChallenge");
// Step 2. Get Buffer of selected File
const fileBuffer = window.buffer.Buffer.from(reader.result, "binary");
// Step 3. Concate / join both the buffers in right order
const buf = window.buffer.Buffer.concat([prefix, fileBuffer]);
Step 5. Get Buffer signed
- Once you've the buffer ready, get it signed.
- It depends on which authentication system you've implemented.
- Your app can have @HiveAuth OR @HiveSigner or @HiveKeychain
- I wouldn't recommend plain-key based logging in even if it's securely stored.
- In this example, let's use @HiveKeychain.
- If at all, you need code sample for @HiveAuth OR @HiveSigner, add a comment & I'll add another post or share code snippet in comment section.
window.hive_keychain.requestSignBuffer(account,JSON.stringify(buf),"Posting",(res) => {
const url = `https://images.hive.blog/${account}/${res.result}`;
});
- As soon as user approves signBuffer via @HiveKeychain, you get data in a call back
- If you access to
res.result, you'll find a signature. - This signature you can use for image uploading.
- Here you can see, we have formed a URL with
res.result - That URL, now can be used to upload the image.
- NOTE: If signature isn't matching, upload may fail.
Step 6. Upload Image
const formData = new FormData();
formData.append("file", file, file.name);
const xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.onload = () => {
const res = JSON.parse(xhr.responseText);
const uploadUrl = res.url;
console.log(`Image Upload URL is - ${uploadUrl}`);
}
Full Code Snippet of an Image Upload Function
async function openImagePickerForWebApp(id, account) {
return new Promise(function (resolve, reject) {
var input = document.createElement("input");
input.type = "file";
input.onchange = (e) => {
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = async () => {
const content = window.buffer.Buffer.from(reader.result,"binary");
const prefix = window.buffer.Buffer.from("ImageSigningChallenge");
const buf = window.buffer.Buffer.concat([prefix, content]);
window.hive_keychain.requestSignBuffer(
account,
JSON.stringify(buf),
"Posting",
(response) => {
const url = `https://images.hive.blog/${accountName}/${response.result}`;
const formData = new FormData();
formData.append("file", file, file.name);
const xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.onload = () => {
const res = JSON.parse(xhr.responseText);
const uploadUrl = res.url;
console.log(`uploaded url is ${uploadUrl}`);
};
});
};
reader.readAsBinaryString(file);
};
input.click();
});
}
That's it?
- Yes. that's it. One single function & it should do.
- I'm not the HTML or Javascript Guy.
- I like iOS App Development - Swift & I like Flutter.
- For me, it really took good amount of time to not only figure it out but to put pieces together to make it work.
- So, take a moment of appreciation, please don't forget to upvote the content or vote me as Hive Witness

Updates: HiveCurators - DiscordBot
- HiveCurators - DiscordBot is doing well
- No outages were reported
- HiveCurators With DiscordBot was able to successfully curate approximately 42 posts today.
- Curation report is added below in the post
Updates: Video Encoder Nodes
- I'm running 12 powerful video encoder nodes for 3Speak Community Members.
- Monthly internet bandwidth usage which exceeds 15 TB, Maintenance cost, Electricity backup, Internet backup, Depreciation cost - it's all on me.
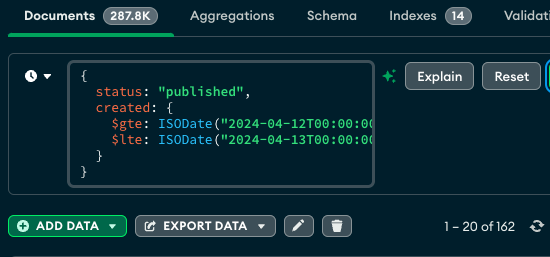
- Yesterday (12-Apr-2024) 3Speak published total 160 videos
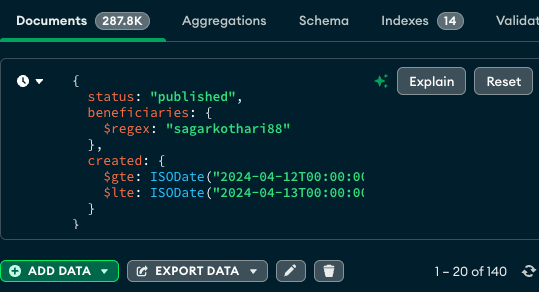
- My video encoder nodes encoded 140 videos from 160 videos published.



How is @sagarKothari88 doing?
- Health wise okay okay.
- Mood off. My son fever is again spiking 102 F. Not liking it at all. Can't see him in weak & sobbing state.
- We're paying a visit to doctor again tomorrow.
- It's been long & we were thinking of going out somewhere nearby but I guess, that is not the case any more.
- Today, afternoon when he was asleep after taking medicines, to lighten our mood, we watched first 2 episodes of Young Sheldon on Amazon Prime.
- So, doctor's visit & more progress on HiveFreedomDollar app - that's it - weekend sorted 🥺


Curation Report
NOTE: If you don't like tagging you under curation report, let me know in comment section & I'll exclude you from the curation report.
| Author | Post | Weight |
|---|---|---|
| @mysteriousroad | @mysteriousroad/potato-panner-bites-recipe | 20 % |
| @preeti | @preeti/torai-posto-ridge-gourd-with | 20 % |
| @floreudys79 | @floreudys79/gabriela-en-su-1era-presentacion | 20 % |
| @yagelybr | @yagelybr/eng-esp-visiting-plaza-bolivar-and-its-surroundings-places-full-of-history | 20 % |
| @marlyncabrera | @marlyncabrera/what-eases-my-mind-oror-kiss-104-on-me-time | 28 % |
| @bonzopoe | @bonzopoe/reflexiones-innecesarias-084-aprender-a-escuchar-nuestras-tristezas-por-bonzopoe | 23 % |
| @tonyes | @tonyes/esp-eng-soledad-solitud-o | 20 % |
| @theresa16 | @theresa16/my-veggie-shopping-beets-eng-esp | 20 % |
| @yraimadiaz | @yraimadiaz/refreshing-guava-hibiscus-water-with-guava-espeng | 21 % |
| @stefano.massari | @stefano.massari/13-04-2024-economy-profit-maximization-en-it | 32 % |
| @heroldius | @heroldius/street-art-683-grills-fokus-fleo-omar-bernal-and-monke-montreal | 28 % |
| @enjar | @enjar/cyberpunk-2077-or-the-untrustworthy-voodoos | 40 % |
| @passenger777 | @passenger777/oeluedeniz-eng-tr | 25 % |
| @slwzl | @slwzl/first-dress-store-on-the-way-to-15-en-es | 21 % |
| @luchyl | @luchyl/nature-in-vegetation-pobphotocontest-new-round- | 20 % |
| @eliezerfloyd | @eliezerfloyd/los-ojos-del-alma-or-poema | 21 % |
| @charjaim | @charjaim/memories-my-fathers-best-legacy | 20 % |
| @indiaunited | @indiaunited/indiaunited-1712966736939 | 2.5 % |
| @jmis101 | @jmis101/when-it-s-not-normal | 20 % |
| @gidlark | @gidlark/pavuki-40-spiders-40 | 30 % |
| @yetaras | @yetaras/mika-na-veronici | 31 % |
| @josediccus | @josediccus/splinterlands-why-you-should-own-a-weapons-training-neutral-card- | 40 % |
| @nkemakonam89 | @nkemakonam89/away-from-work-promoting-extended-vacation-days | 25 % |
| @nitsuga12 | @nitsuga12/behind-the-thinker-3d-prints-of-a-masterpiece-eng-esp | 21 % |
| @costanza | @costanza/playoffs-week-3-saturday-previews | 40 % |
| @littlesorceress | @littlesorceress/contest-entry-smash-317-carnival | 21 % |
| @mamaemigrante | @mamaemigrante/edificios-que-cuentan-una-historia | 23 % |
| @nadin-zakrevska | @nadin-zakrevska/working-days-at-home-robochi | 22 % |
| @tub3r0 | @tub3r0/unleashing-venka-the-vile-a | 20 % |
| @goldenoakfarm | @goldenoakfarm/after-the-storms-april-11-and-12-2024-goldenoakfarm | 26 % |
| @bradleyarrow | @bradleyarrow/drip-day-building-update-1713-days-of-posting | 24 % |
| @papilloncharity | @papilloncharity/after-the-storm | 40 % |
| @mayorkeys | @mayorkeys/kgsnjccc | 21 % |
| @iskawrites | @iskawrites/women-who-experience-menstrual-cramps-should-have-workplace-flexibility | 20 % |
| @randybpics | @randybpics/momomad-monochromatic-photo-shoot-in-the-magic-forest-engesp | 20 % |
| @tattoodjay | @tattoodjay/saturday-a-walk-on-popes-island | 40 % |
| @yameen | @yameen/splinterlands-daily-rewards-or-purchased-and-opened-5-veteran-draws-or-got-2-epic-cards-or-04-12-2024 | 28 % |
| @steevc | @steevc/11169723686-3630856045 | 40 % |
| @servelle | @servelle/saturday-savers-club-2024-week-1635df84af607 | 21 % |
| @mukund123 | @mukund123/kucoin-to-start-tds-deduction-in-india | 20 % |
| @sacra97 | @sacra97/love-the-clouds-199-sunset | 28 % |
| @ekavieka | @ekavieka/losing-a-good-time | 27 % |

What do you think?
- What do you guys think?
- Am I heading in right direction? Am I doing good for Hive?
- Do you have some tips to share? If yes, add it in comment section.

Who am I?
- I'm a Hive Witness
- 3Speak App Developer
- I've also contributed to mobile-app for HiveAuth
- I also work on HiveFreedomDollar App
- I worked with Team @ecency for integrating 3speak-video-upload feature
- Founder of HiveCurators Community - @hive-185924/@hivecurators
- Founder of https://the-hive-mobile.app/#/
Support me
- Please upvote my content to motivate me
- Please Reblog
- Please vote me as Hive Witness
Vote me as Hive Witness


 |  |